Welcome to our guide on creating mobile websites that not only engage visitors but also enhance the user experience. In today’s digital age, optimizing your website for mobile devices is crucial for attracting and retaining a larger audience. With the rise of smartphones and tablets, mobile browsing has become the norm, making it essential for businesses to adapt.
Mobile websites offer a user-friendly interface for on-the-go users, allowing them to access information quickly and easily. By optimizing for mobile, you can provide a seamless browsing experience, ensuring that visitors stay engaged and satisfied.
In this section, we will delve into the key steps and strategies you need to consider when optimizing your website for mobile. From design and layout to performance optimization, we’ve got you covered. So, let’s get started and create a mobile-friendly website that leaves a lasting impression on your audience!
Designing for Mobile Users
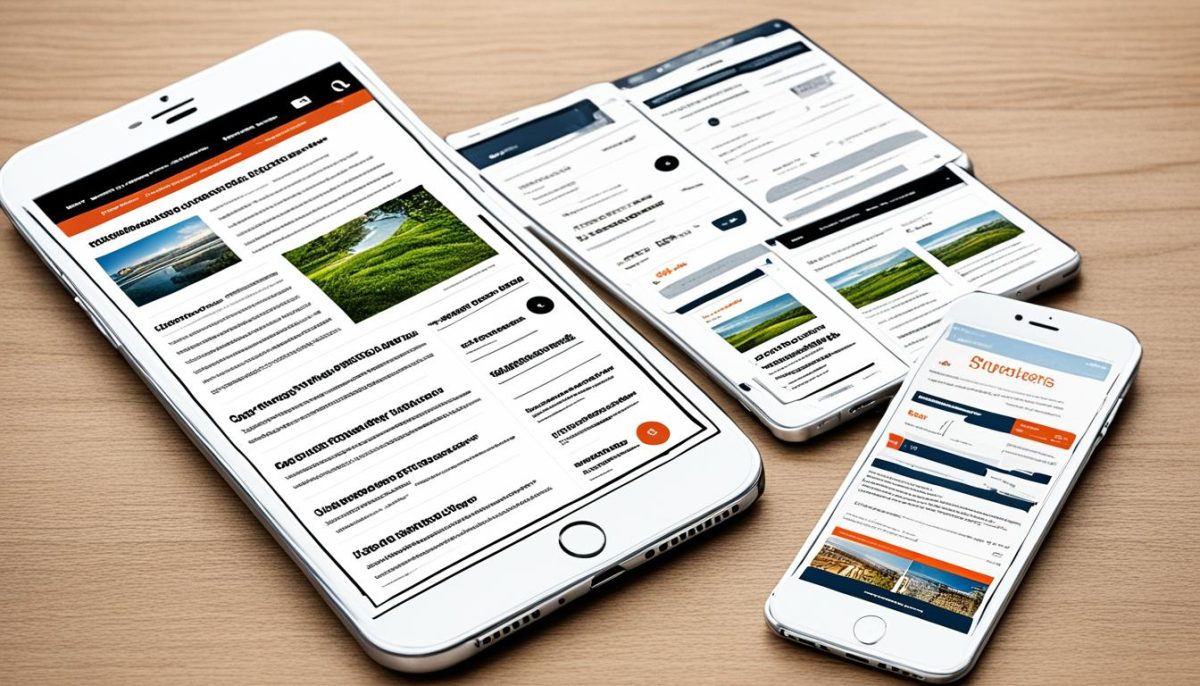
When it comes to designing a website, it’s crucial to consider the mobile user experience. With the increasing number of people accessing the internet through their smartphones and tablets, responsive design has become a necessity.
Responsive design ensures that your website adapts seamlessly to different screen sizes and resolutions, providing an optimal viewing experience for users. Whether they are browsing on a large desktop monitor or a small smartphone screen, your website will automatically adjust its layout and content to fit the device.
Creating a mobile-friendly layout is another essential aspect of designing for mobile users. With limited screen real estate, it’s important to prioritize essential content and make it easily accessible. Keep in mind that mobile users are often looking for specific information or completing tasks quickly, so it’s crucial to present the most relevant content upfront.
In addition to a mobile-friendly layout, intuitive navigation is key to enhancing the user experience on mobile devices. Visitors should be able to navigate your website effortlessly, finding what they need with minimal effort. Simplify your menu structure, utilize clear labels, and incorporate touch-friendly controls to ensure smooth and intuitive navigation.

Why responsive design matters
“Responsive design allows you to reach a broader audience by ensuring your website looks and functions great on any device.”
– John Smith, UX Designer
Mobile Optimization Techniques
When it comes to mobile websites, fast loading speed is crucial. Slow loading times can frustrate users and lead to high bounce rates. To improve loading speed, optimize your images and minimize the use of large files. Implement caching techniques to store data locally on users’ devices, reducing the need for repeated loading.
In addition to speed, the content on your mobile website should be streamlined. Mobile users have limited screen space, so it’s important to display only necessary information. Focus on delivering concise and easy-to-digest content that quickly engages visitors. Remove any unnecessary elements that may clutter the screen and distract from the main message. Remember, simplicity is key.
With the rise of touchscreens, incorporating touch-friendly controls is essential. Ensure that buttons, menus, and other interactive elements are designed with touch gestures in mind. Use larger button sizes to accommodate different finger sizes, allowing for easy navigation without accidental clicks. Optimizing your website for touch-friendly controls enhances the overall user experience on mobile devices.